Avian Design System
Design in numbers
Overview
These guidelines enhance UI consistency and quality, streamline the design and development process, establish a common vocabulary between designers and developers, and offer clear best practices.
GuidePilot's Design Guidelines aim to provide clear direction and execution for GuidePilot's digital products and brand, enhancing the quality of the user experience and the speed of the tech & design teams.
The Challenge
Every successful design system begins with a challenge, and the development of the Avian Design System was no different. We were tasked with creating a solution that not only scales efficiently but also ensures consistency across all products. The goal was to establish a design foundation that maximizes creative potential while maintaining clear standards to deliver a top-tier user experience. This challenge required innovative approaches, close collaboration, and thoughtful architecture to create a sustainable and user-friendly solution.
Research
As part of the development of the Avian Design System, I conducted extensive research into various modern design systems to gather insights and best practices. This included in-depth analysis of Material Design 3 and Material Design 2, as well as systems like Decathlon's Design System and Adobe Spectrum. By studying these leading frameworks, I was able to identify key elements that informed the structure, scalability, and flexibility of Avian, ensuring it meets the highest industry standards while remaining adaptable to future needs.
Design
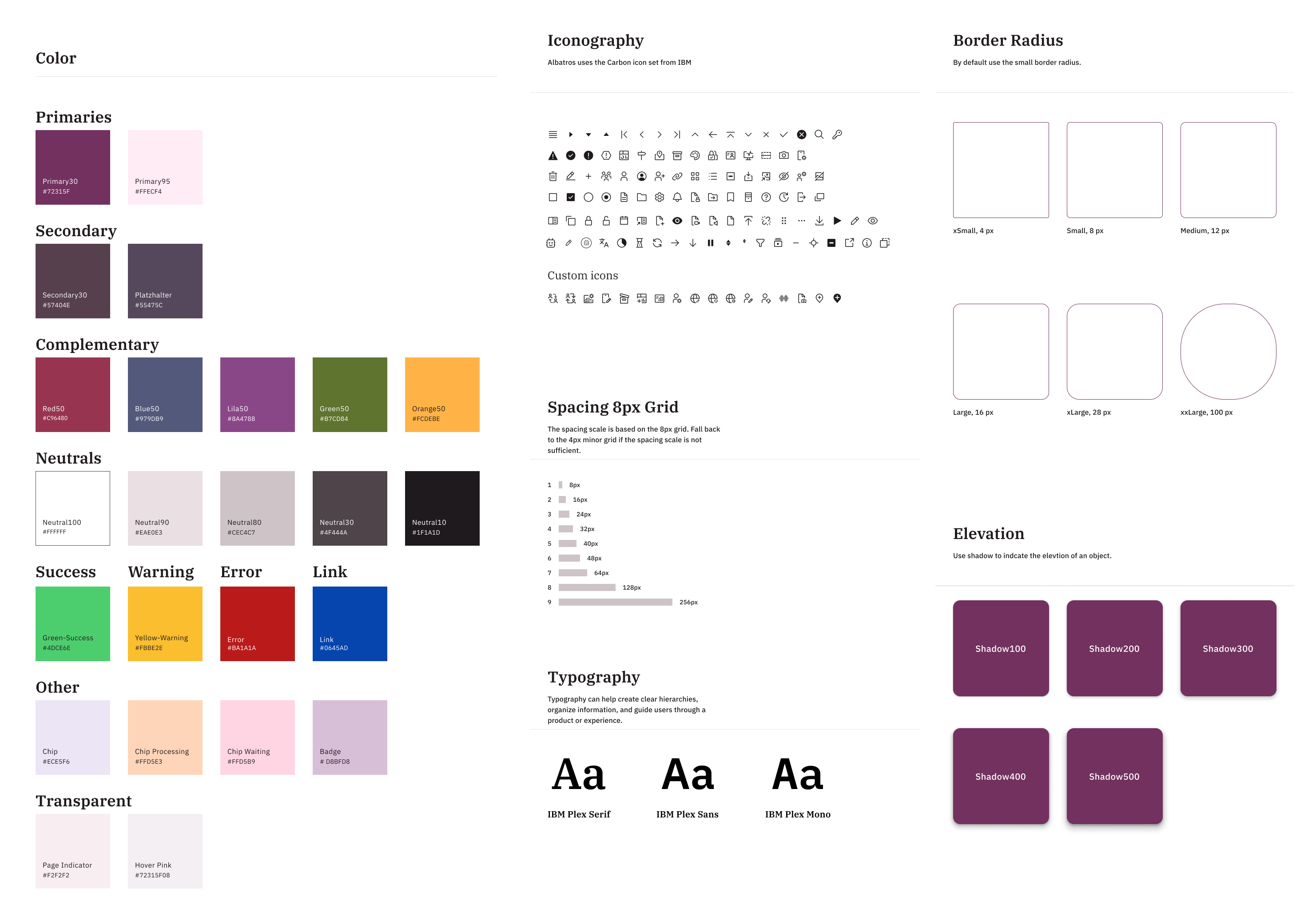
I began by laying the foundations, ensuring that the core principles and design language of the Avian Design System were clearly established. This foundational phase included defining typography, color schemes, spacing, and other essential guidelines.

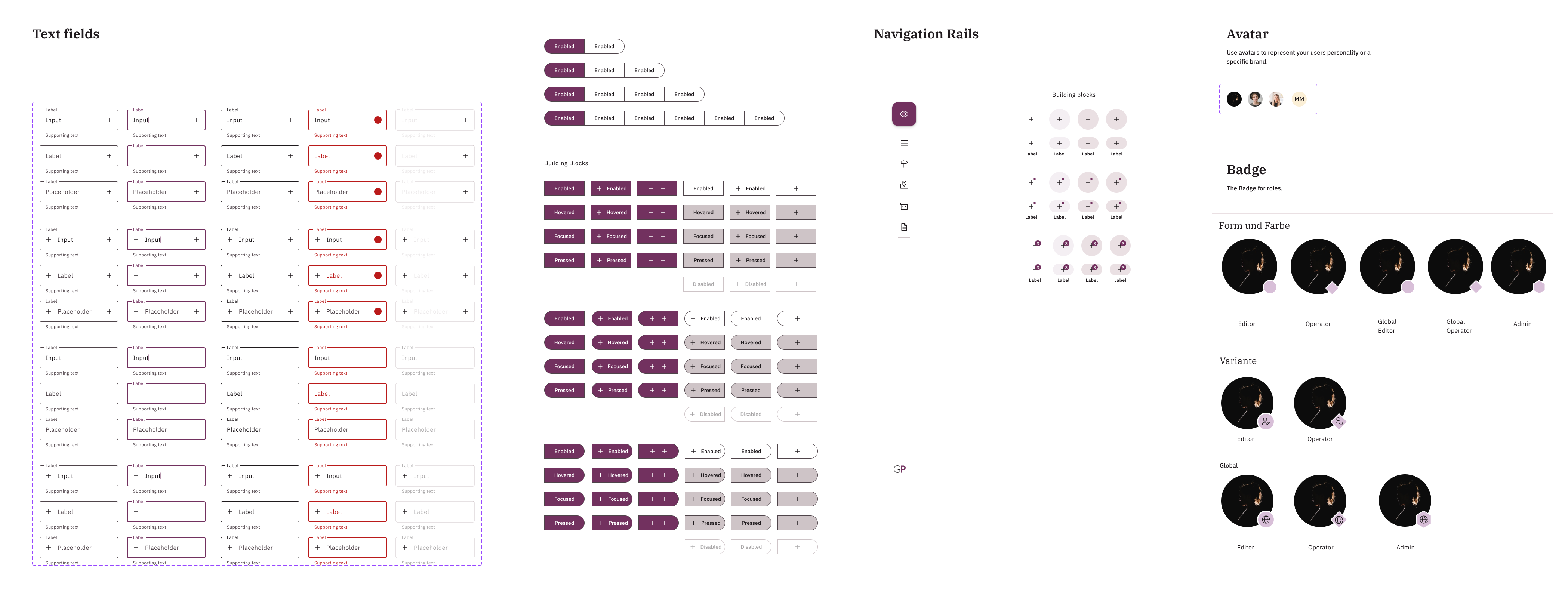
Afterwards, I focused on building out the components, creating a library of reusable elements that were aligned with the design foundations. These components were designed to be flexible, scalable, and consistent across all platforms and applications.

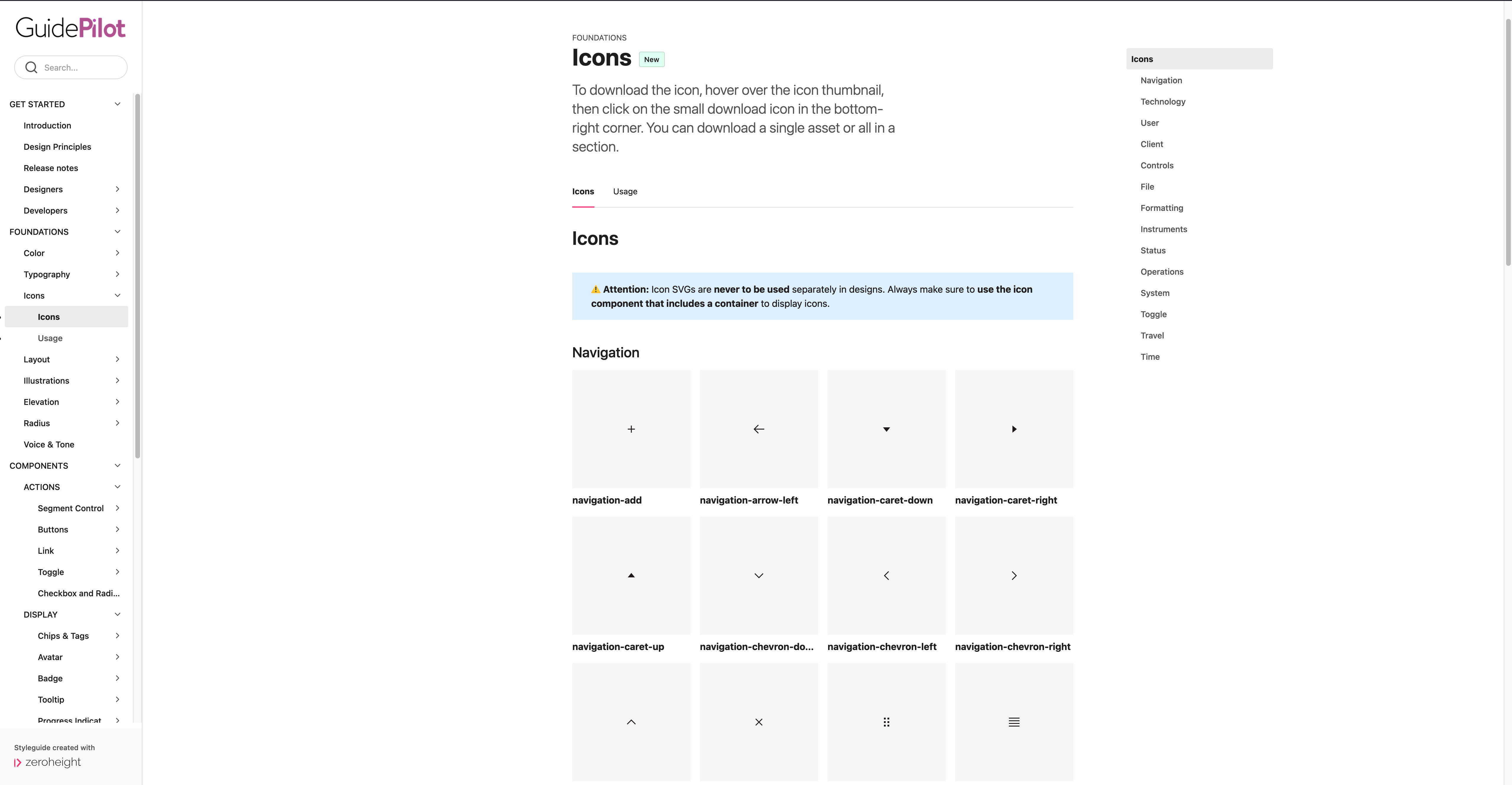
Finally, all of this work was documented in Zeroheight, ensuring that the design system is easy to navigate, accessible, and thoroughly explained for designers and developers alike. This documentation serves as the central hub for the Avian Design System, guiding teams to use the system effectively.